Master Page In Asp.net
A master page provides the layout and functionality to other pages. Creating a master page in ASP.NET is very easy. Let's start creating the master page step by step.
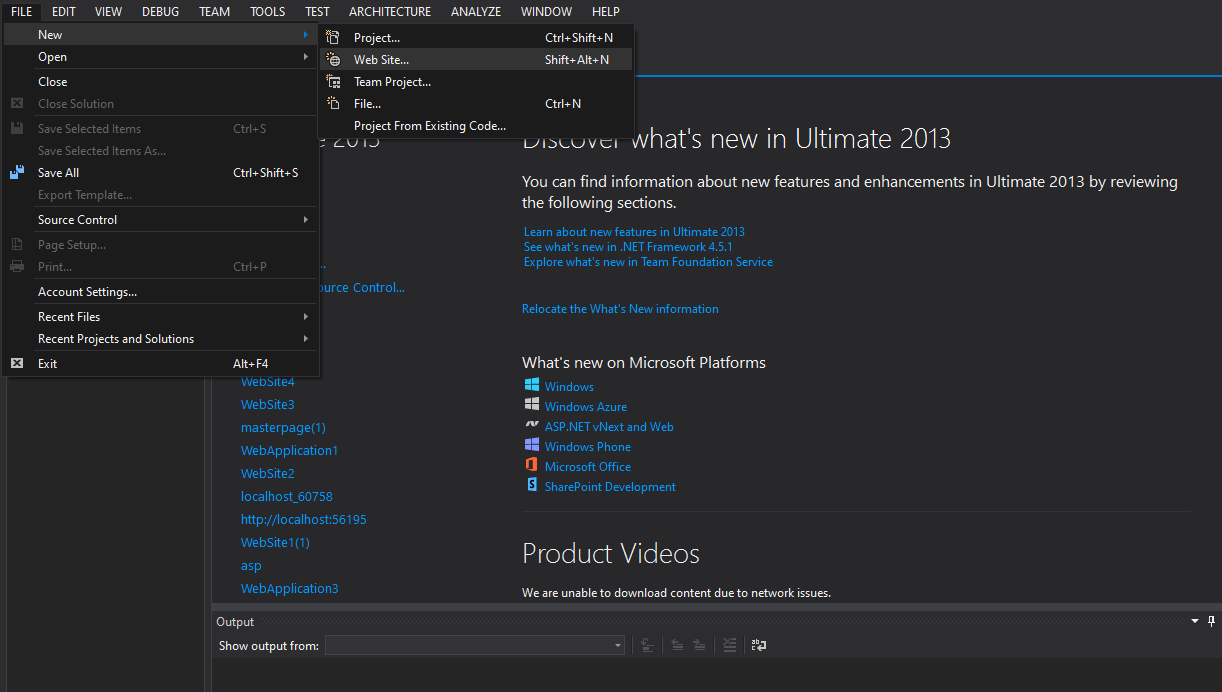
step 1.Open a new project in Visual Studio.
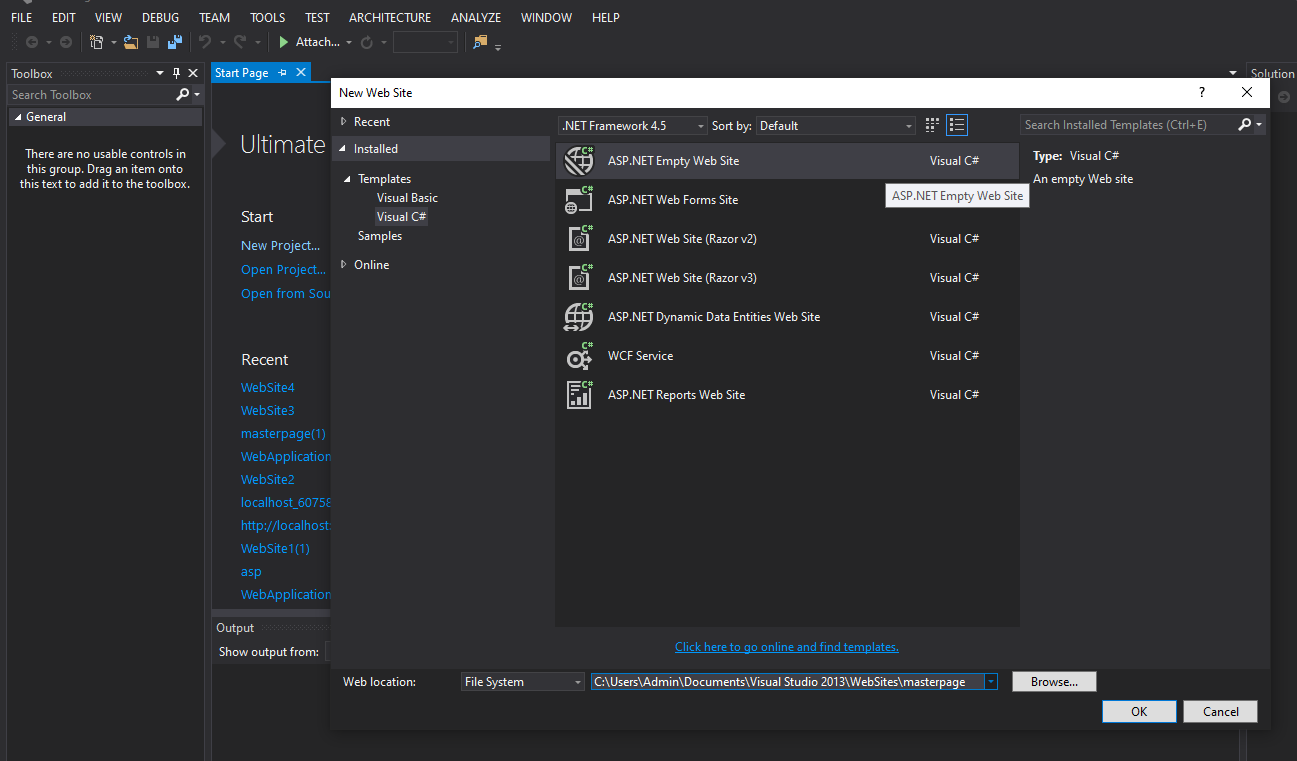
New->web site->visual C#->ASP.NET Empty Web Site (shown in the pictures).


After clicking the OK button, the project "masterpage" opens, but no file is there,
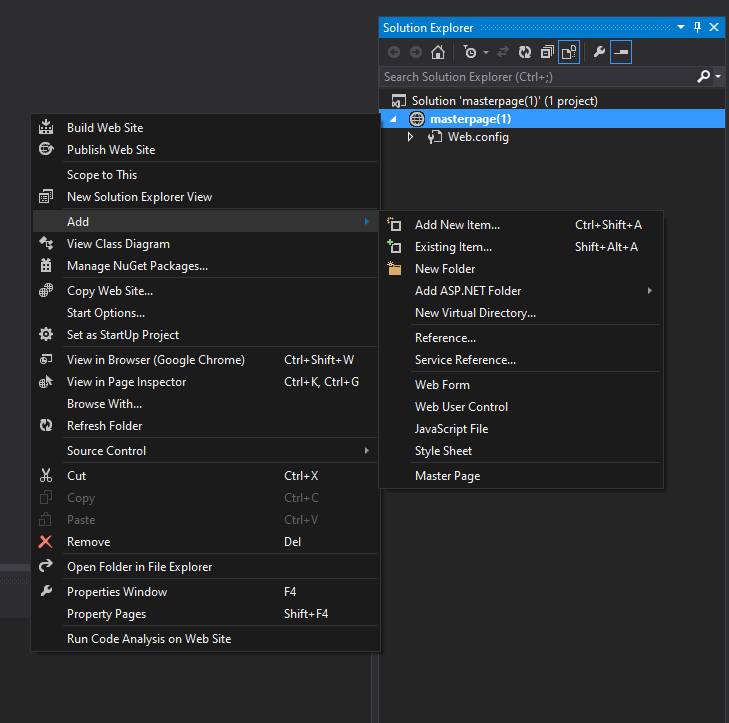
Step 2.Add new file in to our project.
Add the master page into our project.
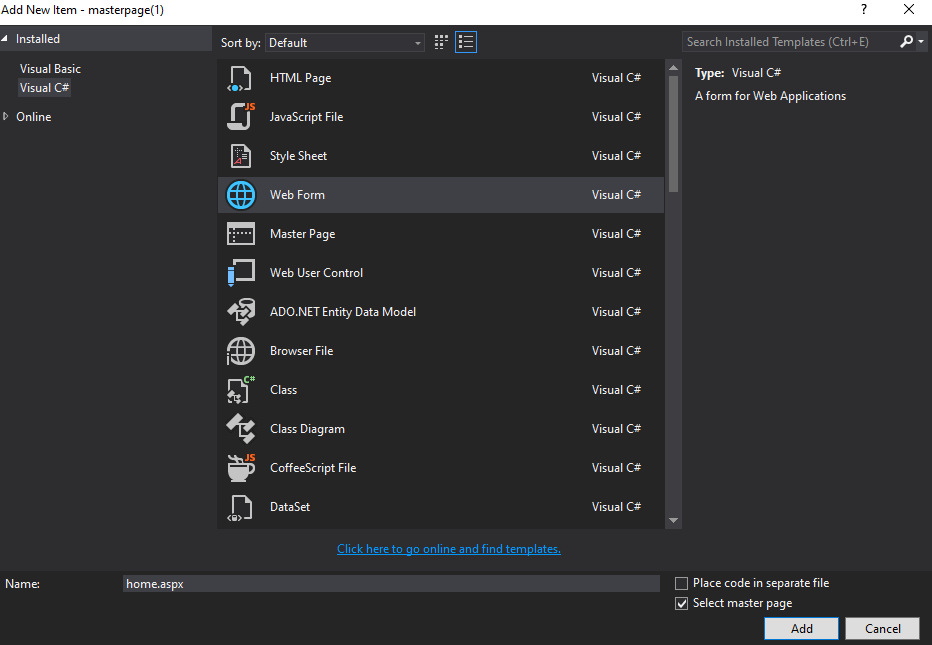
Right click Project->Add->New item (shown in the picture).

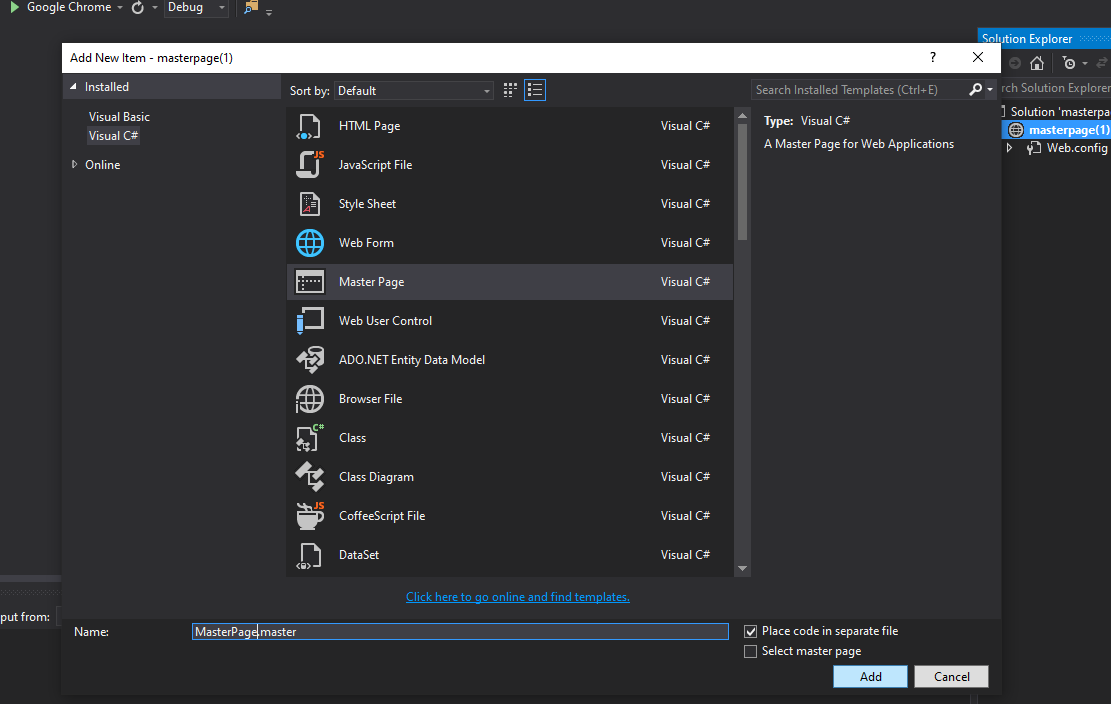
After clicking on new item, Window will open, select Master Page-> (shown in the picture),

After clicking the add button, 'MasterPage.master' adds to our project.
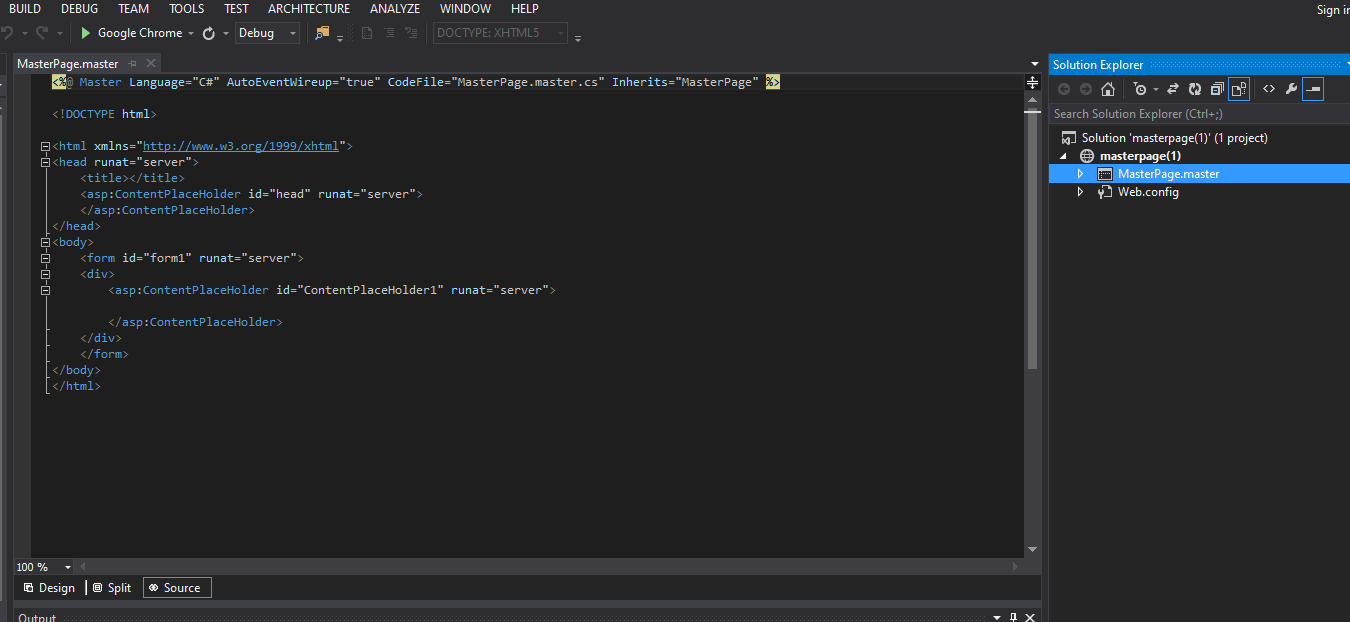
Click on MasterPage.master into Solution Explorer (shown in the picture).

step 3.
Design the master page using HTML.
HTML code of my master page is.
<%@ Master Language="C#" AutoEventWireup="true" CodeFile="MasterPage.master.cs" Inherits="MasterPage" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<asp:ContentPlaceHolder id="head" runat="server">
</asp:ContentPlaceHolder>
<style>
#header {
color: #247BA0;
text-align: center;
font-size: 20px;
}
#nav {
background-color: #1abc9c;
padding: 5px;
}
ul {
list-style-type: none;
}
li a {
color: #F1FAEE;
font-size: 30px;
column-width: 5%;
}
li {
display: inline;
padding-left: 2px;
column-width: 20px;
}
a {
text-decoration: none;
margin-left: 20px;
}
li a:hover {
background-color: white;
color: black;
padding: 1%;
}
#side {
text-align: center;
float: right;
width: 15%;
padding-bottom: 79%;
background-color: #F1FAEE;
}
#article {
background-color: #EEF5DB;
padding: 10px;
padding-bottom: 75%;
}
#footer {
background-color: #1abc9c;
text-align: center;
padding-bottom: 5%;
font-size: 20px;
}
#con {
border: double;
border-color: burlywood;
}
</style>
</head>
<body>
<header id="header">
<h1>AIT</h1>
</header>
<nav id="nav">
<ul>
<li><a href="home.aspx">Home</a></li>
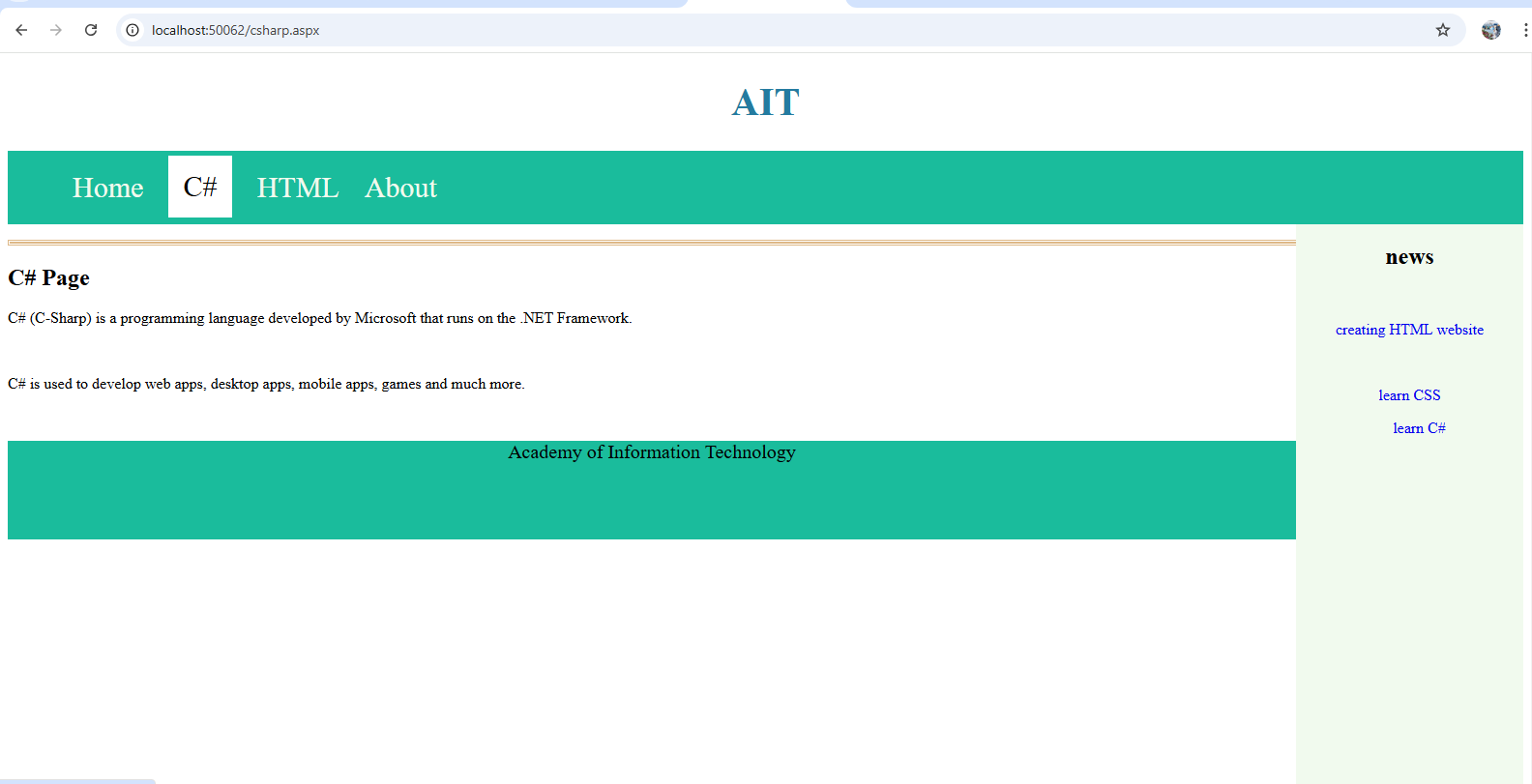
<li><a href="csharp.aspx">C#</a></li>
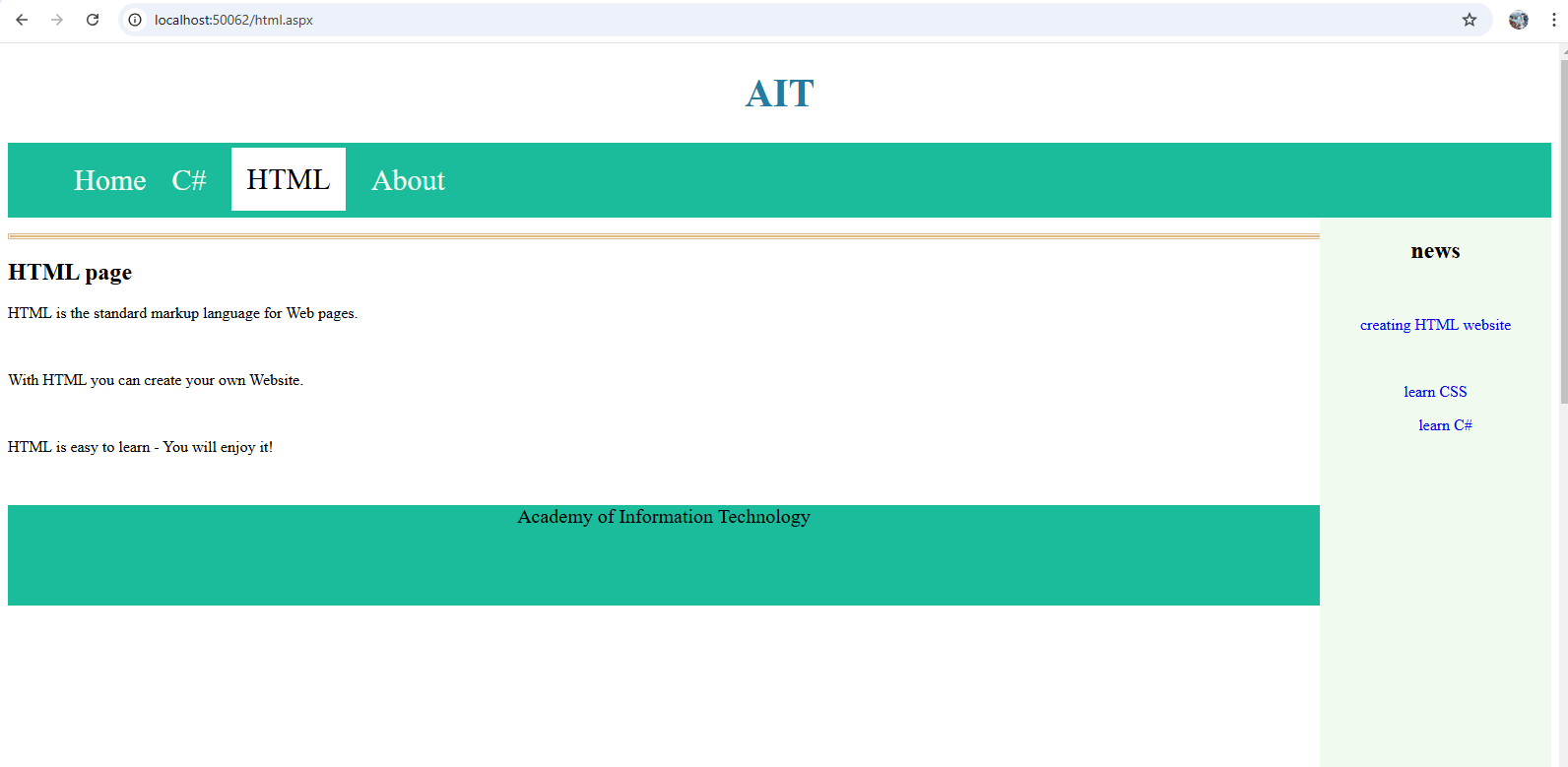
<li><a href="html.aspx">HTML</a></li>
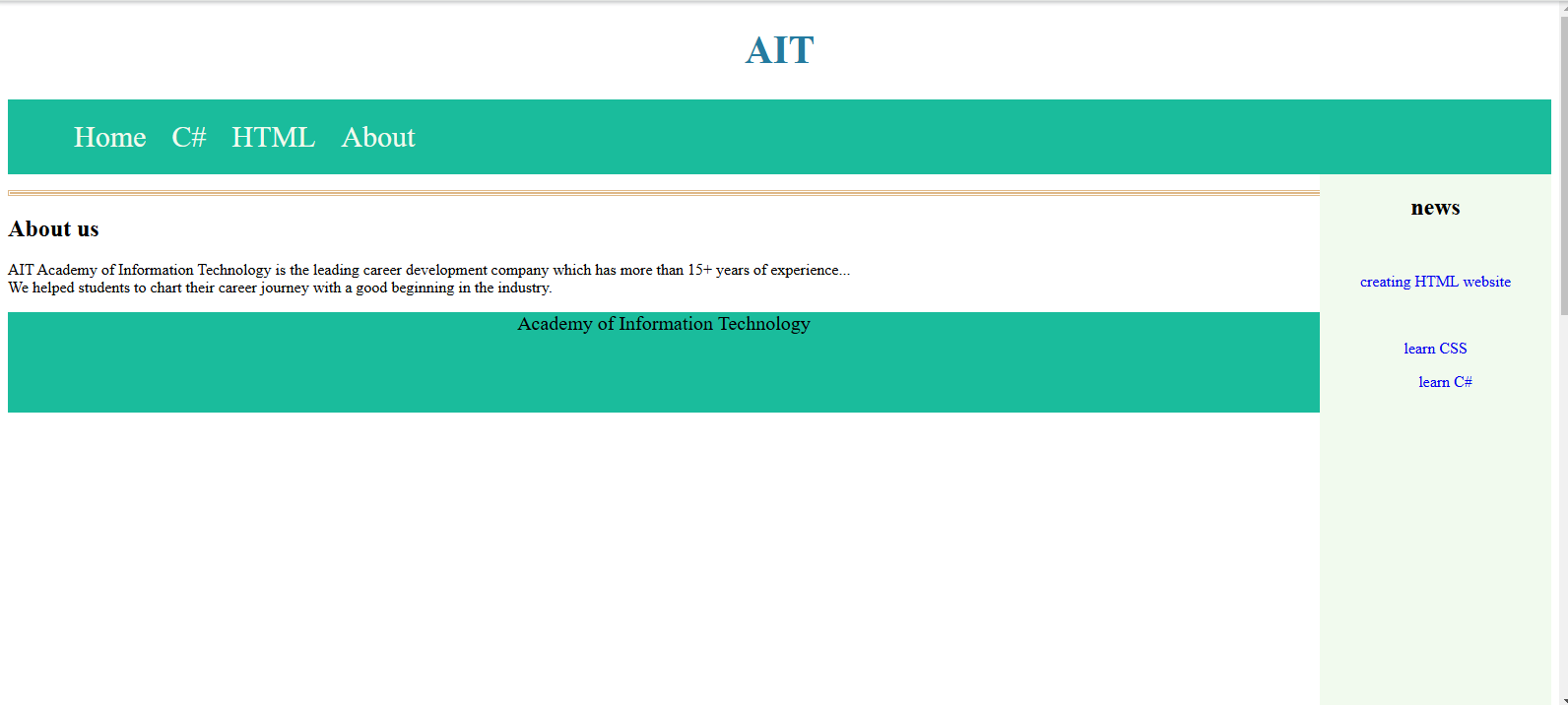
<li><a href="About.aspx">About</a></li>
</ul>
</nav>
<aside id="side">
<h1>news</h1>
<a href="#"><p>creating HTML website</p></a>
<a href="#"><p>learn CSS</p></a>
<a href="#"><p>learn C#</p></a>
</aside>
<p id="con">
<asp:ContentPlaceHolder id="ContentPlaceHolder1" runat="server">
</asp:ContentPlaceHolder>
</p>
<footer id="footer">
Academy of Information Technology
</footer>
<form id="form1" runat="server">
</form>
<div>
<asp:ContentPlaceHolder id="ContentPlaceHolder2" runat="server">
</asp:ContentPlaceHolder>
</div>
</body>
</html>
Our master page is designed. Move to the next step.
Step 4.Add web form to our project.
Right-click on the project->Add->New item
Select Web form with the master page.

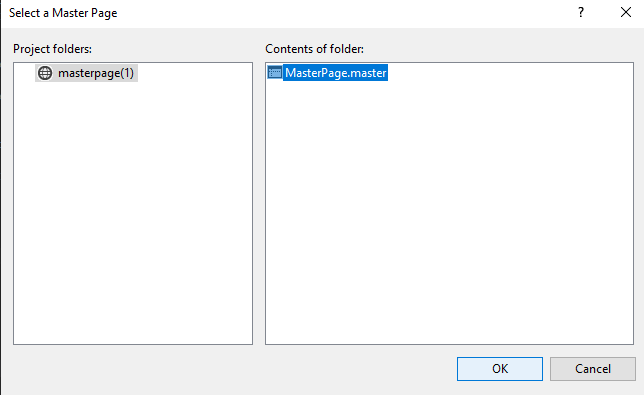
After clicking on that, add the button Window, open the selected masterpage->MasterPage.master and click OK.

Now, design our homepage.
Here, we write the home page only,
home.aspx
<%@ Page Title="" Language="C#" MasterPageFile="~/MasterPage.master" AutoEventWireup="true" CodeFile="home.aspx.cs" Inherits="home" %>
<asp:Content ID="Content1" ContentPlaceHolderID="head" Runat="Server">
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="ContentPlaceHolder1" Runat="Server">
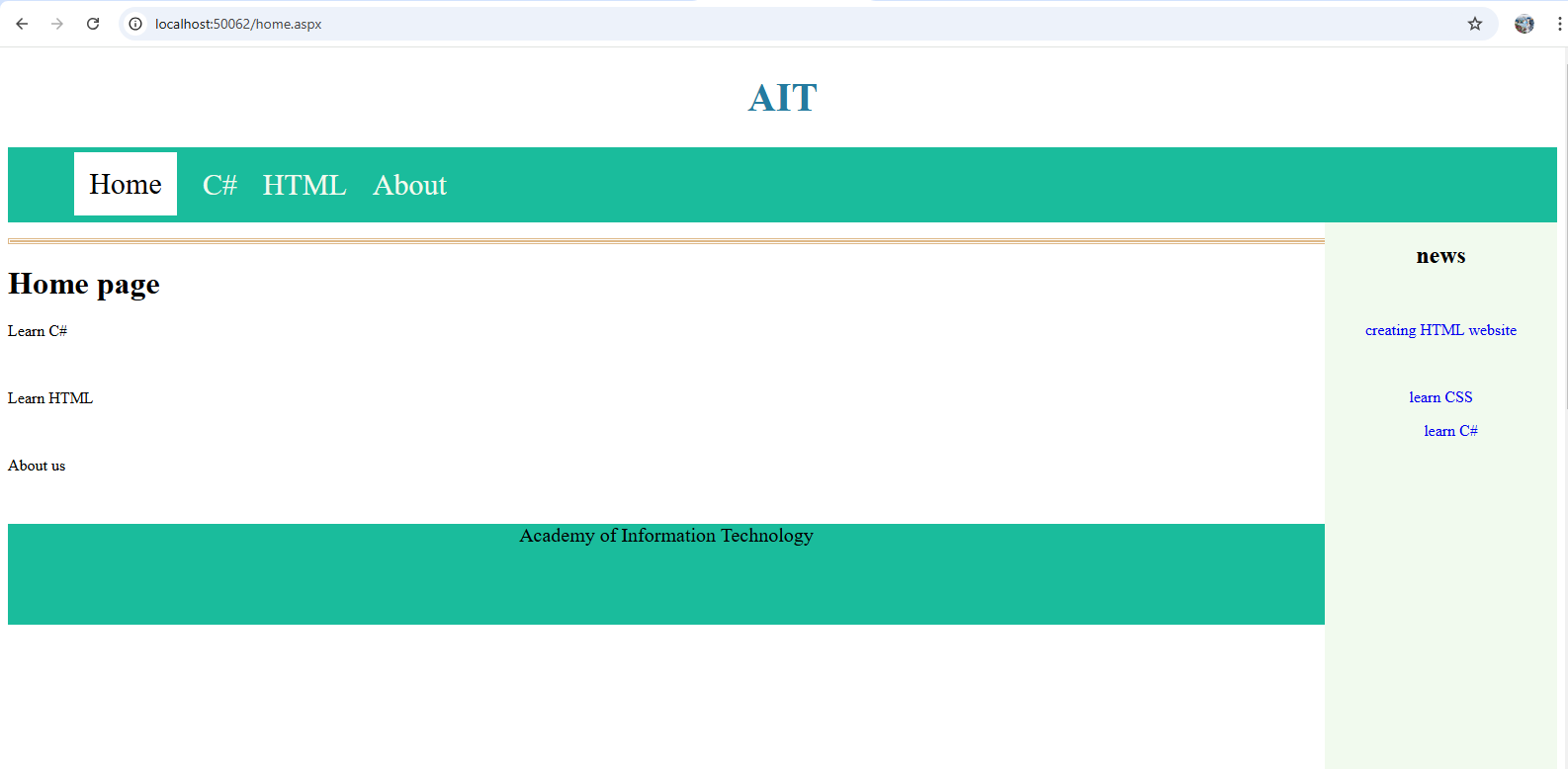
<h1>Home page</h1>
<p>Learn C# </p><br />
<p>Learn HTML</p><br />
<p>About us</p><br />
</asp:Content>
Finally, our Master page is created; build and run the project.
The master page looks as shown in the picture.