Tables in Bootstrap
What are Bootstrap Tables?
Bootstrap tables are a powerful way to display data in a structured format. They provide styling and layout features that make it easy to present complex datasets in a clean and user-friendly manner.
Input Code Examples
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<table class="table">
<thead>
<tr>
<th>#</th>
<th>First Name</th>
<th>Last Name</th>
<th>Age</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Zaid</td>
<td>Khan</td>
<td>19</td>
</tr>
<tr>
<td>2</td>
<td>Khizar</td>
<td>Mirza</td>
<td>18</td>
</tr>
</tbody>
</table>
</body>
</html>
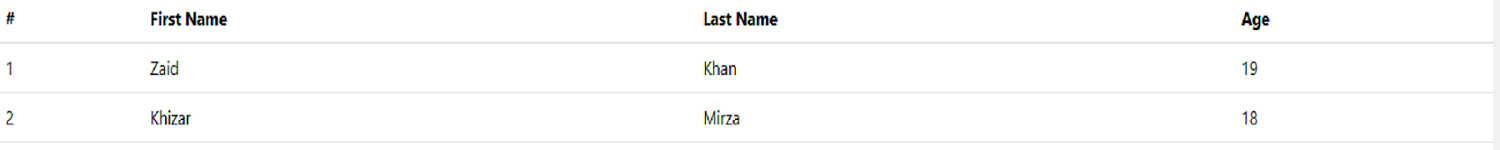
Output Example

Table Variants
Bootstrap provides several classes to style tables in various ways:
.table-striped- Adds zebra-striping to the table rows..table-bordered- Adds borders to all table cells..table-hover- Enables a hover state on table rows..table-sm- Makes tables more compact..table-dark- Adds a dark background to the table.
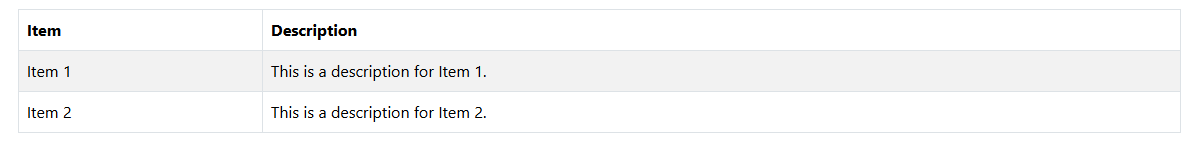
Example of a Striped and Bordered Table:
Input Code Examples
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<table class="table table-striped table-bordered">
<thead>
<tr>
<th>Item</th>
<th>Description</th>
</tr>
</thead>
<tbody>
<tr>
<td>Item 1</td>
<td>This is a description for Item 1.</td>
</tr>
<tr>
<td>Item 2</td>
<td>This is a description for Item 2.</td>
</tr>
</tbody>
</table>
</body>
</html>
Output Example

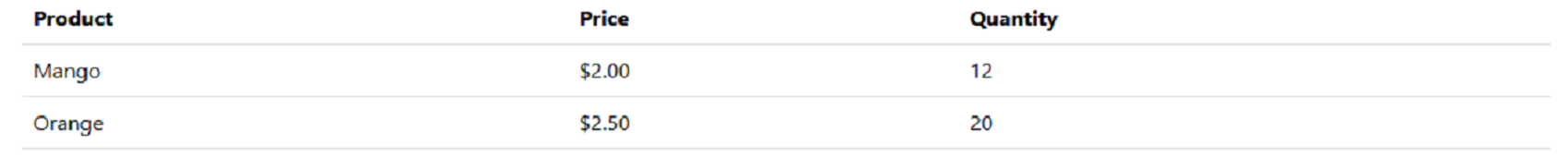
Responsive Tables
To create responsive tables that adapt to smaller screens, wrap your table in a .table-responsive div:
Input Code Examples
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="table-responsive">
<table class="table">
<thead>
<tr>
<th>Product</th>
<th>Price</th>
<th>Quantity</th>
</tr>
</thead>
<tbody>
<tr>
<td>Mango</td>
<td>$2.00</td>
<td>12</td>
</tr>
<tr>
<td>Orange</td>
<td>$2.50</td>
<td>20</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>
Output Example

Contextual Classes
Bootstrap allows you to add contextual classes to table rows or cells for better data visualization:
Input Code Examples
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<table class="table">
<thead>
<tr>
<th>Task</th>
<th>Status</th>
</tr>
</thead>
<tbody>
<tr class="table-success">
<td>Task 1</td>
<td>Completed</td>
</tr>
<tr class="table-danger">
<td>Task 2</td>
<td>Failed</td>
</tr>
</tbody>
</table>
</body>
</html>
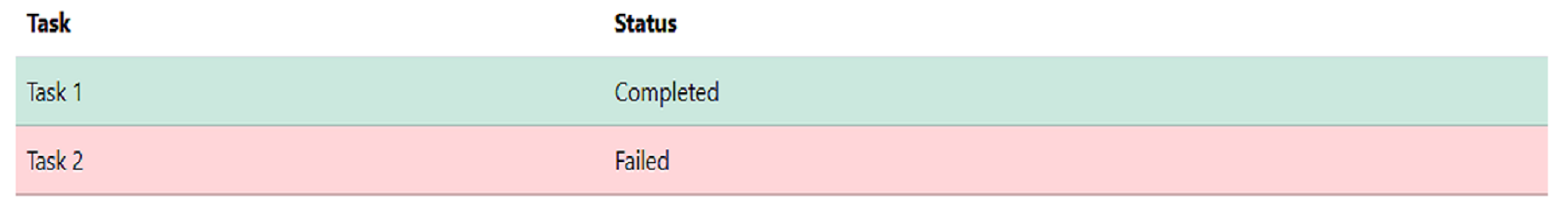
Output Example

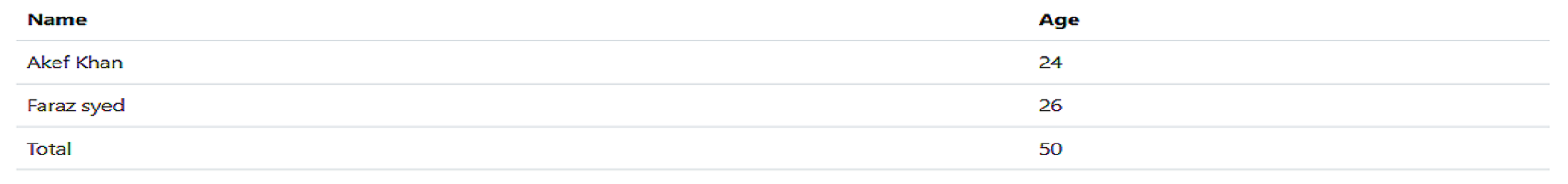
Table Head and Footer
Adding a table footer can be helpful for summarizing data:
Input Code Examples
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<table class="table">
<thead>
<tr>
<th>Name</th>
<th>Age</th>
</tr>
</thead>
<tbody>
<tr>
<td>Akef Khan</td>
<td>28</td>
</tr>
<tr>
<td>Faraz syed;/td>
<td>26</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>Total</td>
<td>50</td>
</tr>
</tfoot>
</table>
</body>
</html>
Output Example