CSS Shorthand Border Property
CSS Border - Shorthand Property
Like you saw in the previous page, there are many properties to consider when dealing with borders.
To shorten the code, it is also possible to specify all the individual border properties in one property.
The border property is a shorthand property for the following individual border properties:
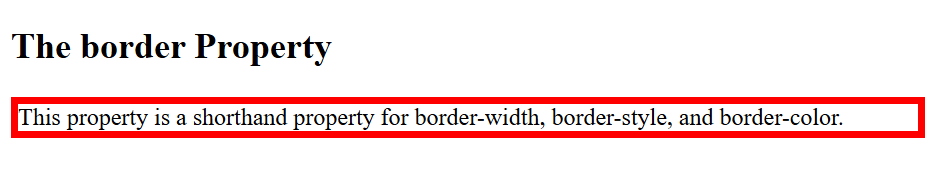
Example :
<!DOCTYPE html>
<html>
<head>
<style>
p {
border: 5px solid red;
}
</style>
</head>
<body>
<h2> The border Property </h2>
<p> This property is a shorthand property for border-width,
border-style, and border-color. </p>
</body>
</html>
Result :

You can also specify all the individual border properties for just one side:
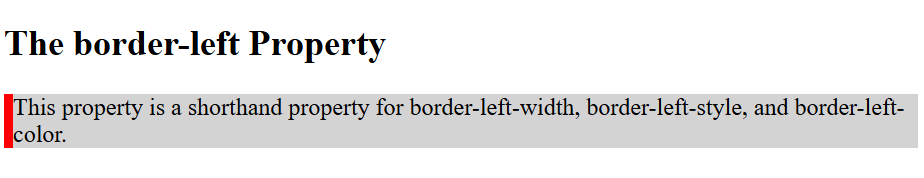
Example :
Left Border
<!DOCTYPE html>
<html>
<head>
<style>
p {
border-left: 6px solid red ;
background-color: lightgrey;
}
</style>
</head>
<body>
<h2> The border-left Property </h2>
<p> This property is a shorthand property for border-left-width, border-left-style,
and border-left-color. </p>
</body>
</html>
Result :

Bottom Border
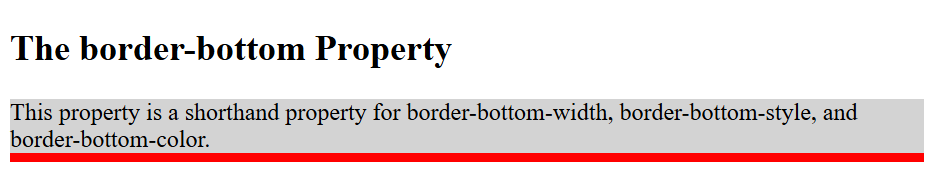
Example :
<!DOCTYPE html>
<html>
<head>
<style>
p {
border-bottom: 6px solid red;
background-color: lightgrey;
}
</style>
</head>
<body>
<h2> The border-bottom Property </h2>
<p> This property is a shorthand property for border-bottom-width, border-bottom-style,
and border-bottom-color.</p>
</body>
</html>
Result :