CSS Colors
Colors are specified using predefined color names, or RGB, HEX, RGBA, HSLA values.
CSS Color Names
In CSS, a color can be specified by using a predefined color name:

Example :
<html>
<body>
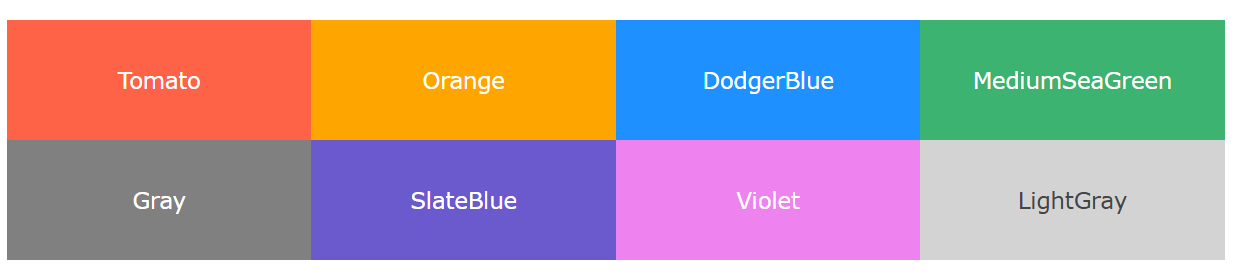
<h1 style="background-color:Tomato;">Tomato </h1>
<h1 style="background-color:Orange;">Orange </h1>
<h1 style="background-color:DodgerBlue;">DodgerBlue </h1>
<h1 style="background-color:MediumSeaGreen;">MediumSeaGreen </h1>
<h1 style="background-color:Gray;">Gray </h1>
<h1 style="background-color:SlateBlue;">SlateBlue </h1>
<h1 style="background-color:Violet;">Violet </h1>
<h1 style="background-color:LightGray;">LightGray </h1>
</body>
</html>
Result :


CSS Background Color
You can set the background color for HTML elements:
Example :
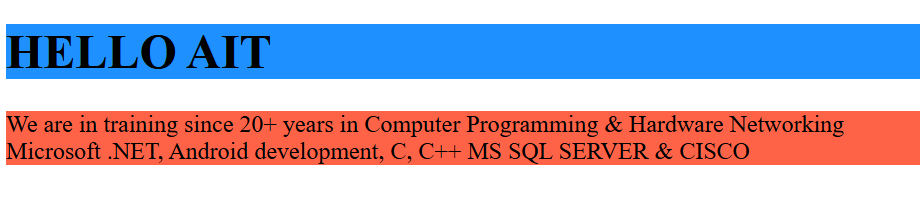
<html>
<body>
<h1 style="background-color:DodgerBlue;">HELLO AIT </h1>
<p style="background-color:Tomato;">
We are in training since 20+ years in Computer
Programming & Hardware Networking
Microsoft .NET, Android development, C,
C++ MS SQL SERVER & CISCO
</p>
</body>
</html>
Result :

CSS Text Color
You can set the color of text:
Example :
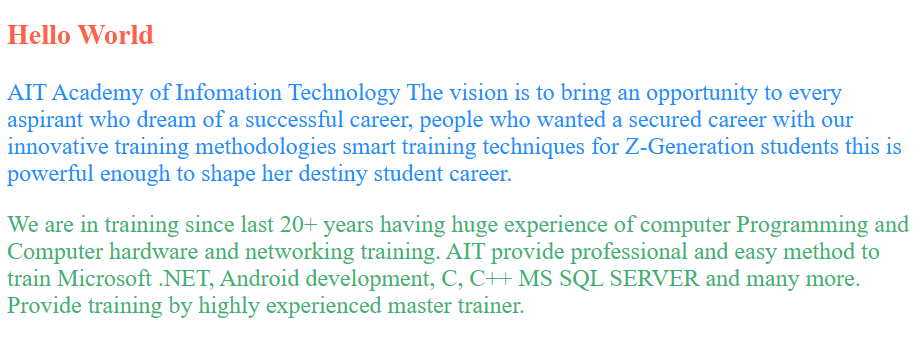
<html>
<body>
<h3 style="color:Tomato;">Hello World </h3>
<p style="color:DodgerBlue;">AIT Academy of Infomation Technology
The vision is to bring an opportunity to every aspirant who dream of a
successful career, people who wanted a secured career with our innovative
training methodologies smart training techniques for Z-Generation students
this is powerful enough to shape her destiny student career.</p>
<p style="color:MediumSeaGreen;">We are in training
since last 20+ years having huge experience of computer Programming
and Computer hardware and networking training.
AIT provide professional and easy method to train Microsoft .NET,
Android development, C, C++ MS SQL SERVER and many more. Provide
training by highly experienced master trainer.</p>
</body>
</html>
Result :

CSS Border Color
You can set the color of borders:
Example :
<html>
<body>
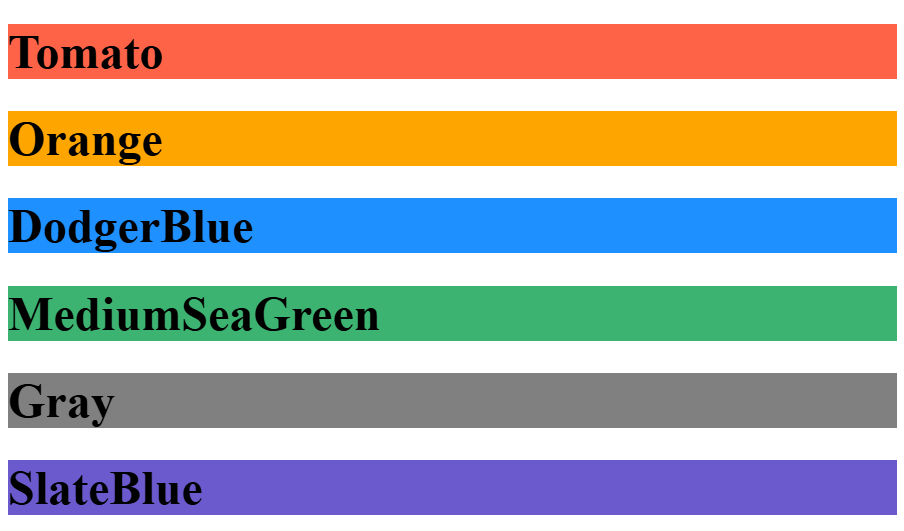
<h1 style="border: 2px solid Tomato;">Hello AIT</h1>
<h1 style="border: 2px solid DodgerBlue;">Hello AIT</h1>
<h1 style="border: 2px solid Violet;">Hello AIT</h1>
</body>
</html>
Result :
CSS Color Values
In CSS, colors can also be specified using RGB values, HEX values, HSL values, RGBA values, and HSLA values:
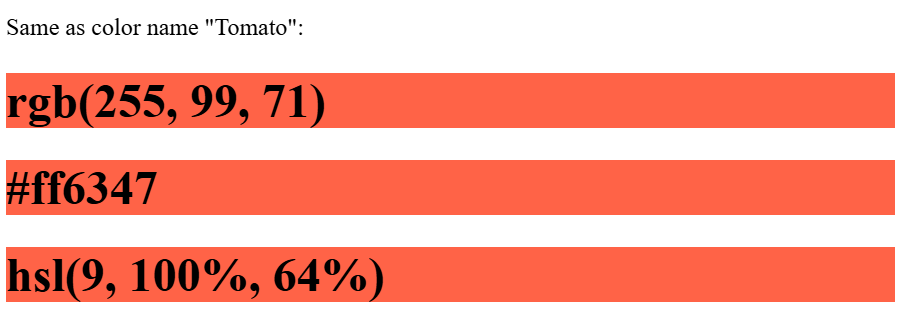
Same as color name "Tomato":
Example :
<html>
<body>
<p>Same as color name "Tomato":</p>
<h1 style="background-color:rgb(255, 99, 71);">rgb(255, 99, 71)</h1>
<h1 style="background-color:#ff6347;">#ff6347</h1>
<h1 style="background-color:hsl(9, 100%, 64%);">hsl(9, 100%, 64%)</h1>
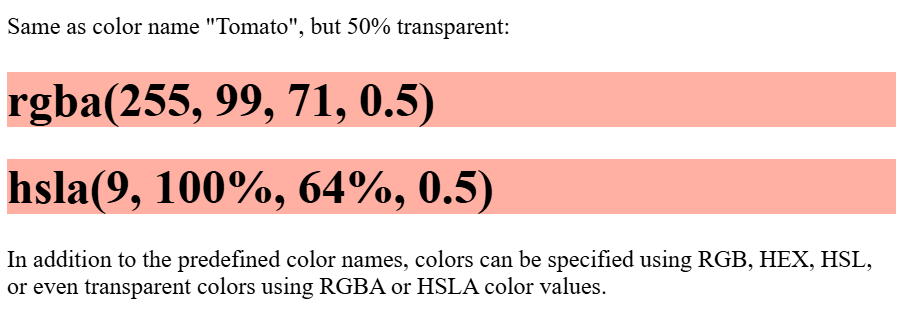
<p>Same as color name "Tomato", but 50% transparent:</p>
<h1 style="background-color:rgba(255, 99, 71, 0.5);">rgba(255, 99, 71, 0.5)</h1>
<h1 style="background-color:hsla(9, 100%, 64%, 0.5);">hsla(9, 100%, 64%, 0.5)</h1>
<p>In addition to the predefined color names,
colors can be specified using RGB, HEX, HSL, or even transparent colors
using RGBA or HSLA color values.</p>
</body>
</html>
Result :