CSS Backgrounds
The CSS background properties are used to add background effects for elements.
CSS background-color
The background-color property specifies the background color of an element.
Example :
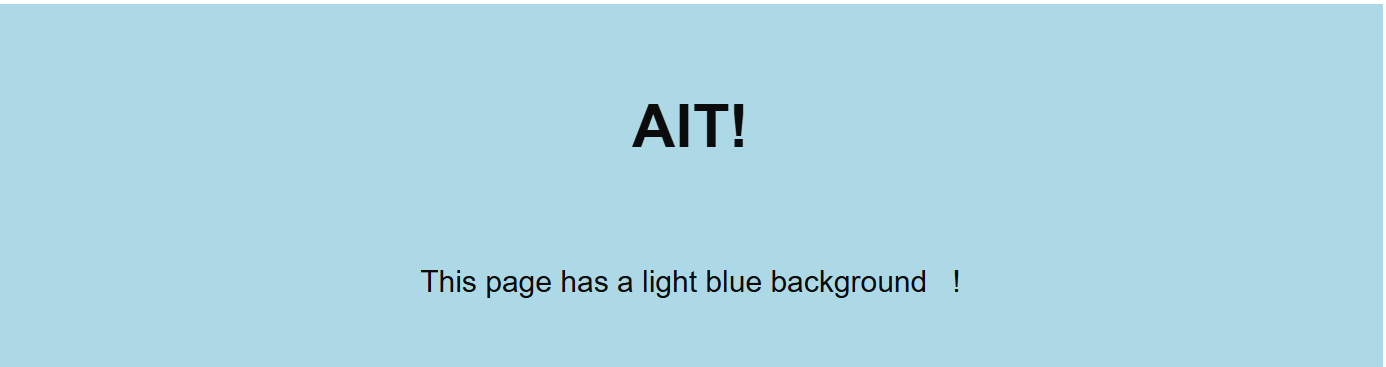
The background color of a page is set like this:
<!DOCTYPE html>
<html>
<head>
<style>
body {
background-color: lightblue ;
}
</style>
</head>
<body>
<h1> AIT!</h1>
<p> page has a light blue background!</p>
</body>
</html>
Result :

Other Elements
You can set the background color for any HTML elements:
Example :
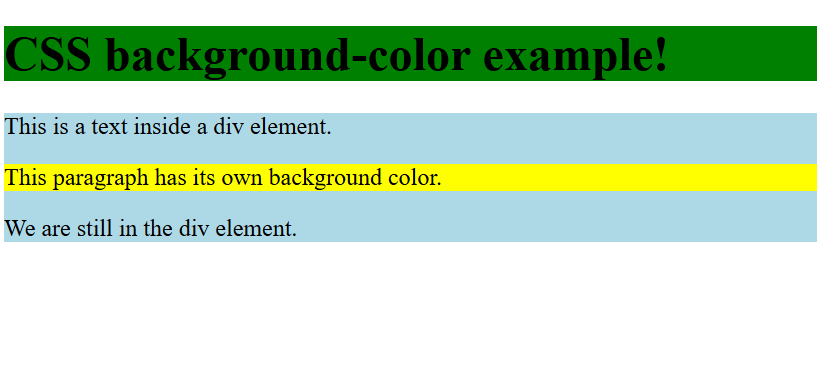
Here, the <h1>,<p>, and <div> elements will have different background colors:
<!DOCTYPE html>
<html>
<head>
<style>
h1 {
background-color: green;
}
div {
background-color: lightblue;
}
p {
background-color: yellow;
}
</head>
<body>
<h1> CSS background-color example! </h1>
<div>
This is a text inside a div element.
<p> paragraph has its own background color. </p>
<p> are still in the div element. </p>
</div>
</body>
</html>
Result :

Opacity / Transparency
The Opacityproperty specifies the opacity/transparency of an element. It can take a value from 0.0 - 1.0. The lower value, the more transparent:

Example :
External styles are defined within the element, inside the
section of an HTML page:
<!DOCTYPE html>
<html>
<head>
<style>
div {
background-color: green;
}
div.first {
opacity: 0.1;
}
div.second {
opacity: 0.3;
}
div.third {
opacity: 0.3;
}
</style>
</head>
<body>
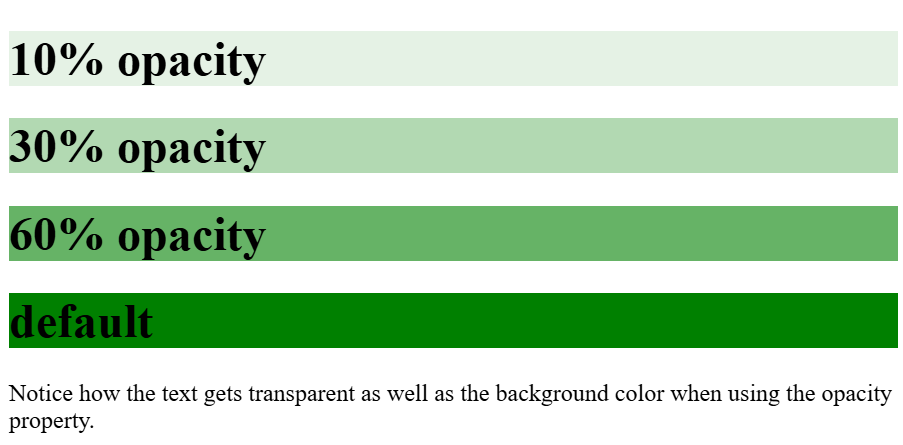
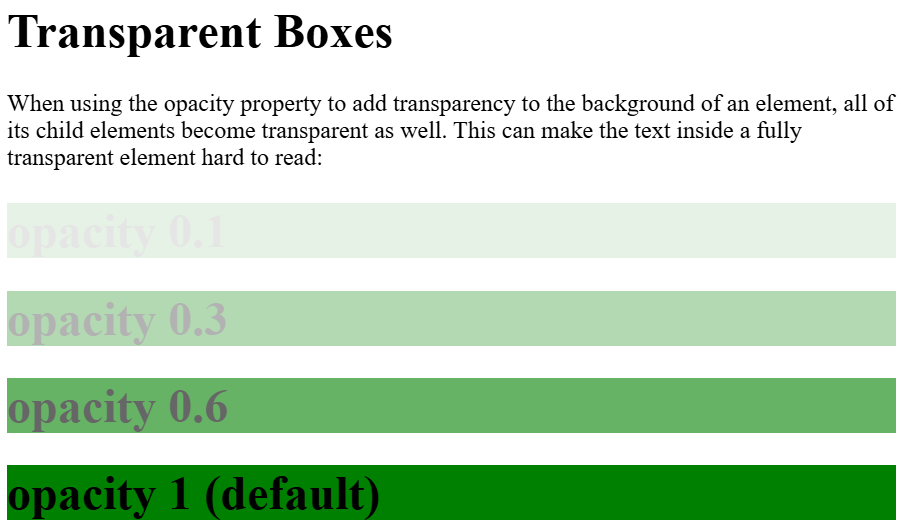
<h1> Transparent Boxes </h1>
<p> When using the opacity property
to add transparency to the background of an element,
all of its child elements become transparent as well.
This can make the text inside a fully transparent
element hard to read:</p>
We are still in the div element.
<div> class="first">
<h1> opacity 0.1 </h1>
</div>
<div> class="second">
<h1> opacity 0.3 </h1>
</div>
<div> class="third">
<h1> opacity 0.6</h1>
</div>
<div>
<h1> opacity 1 (default) </h1>
</div>
</body>
</html>
Result :

Transparency using RGBA
If you do not want to apply opacity to child elements, like in our example above, use RGBA color values. The following example sets the opacity for the background color and not the text:
Example :
External styles are defined within the element, inside the
section of an HTML page:
<!DOCTYPE html>
<html>
<head>
<style>
div {
background: rgb(0, 128, 0);
}
div.first {
background: rgba(0, 128, 0, 0.1);
}
div.second {
background: rgba(0, 128, 0, 0.6);
}
</style>
</head>
<body>
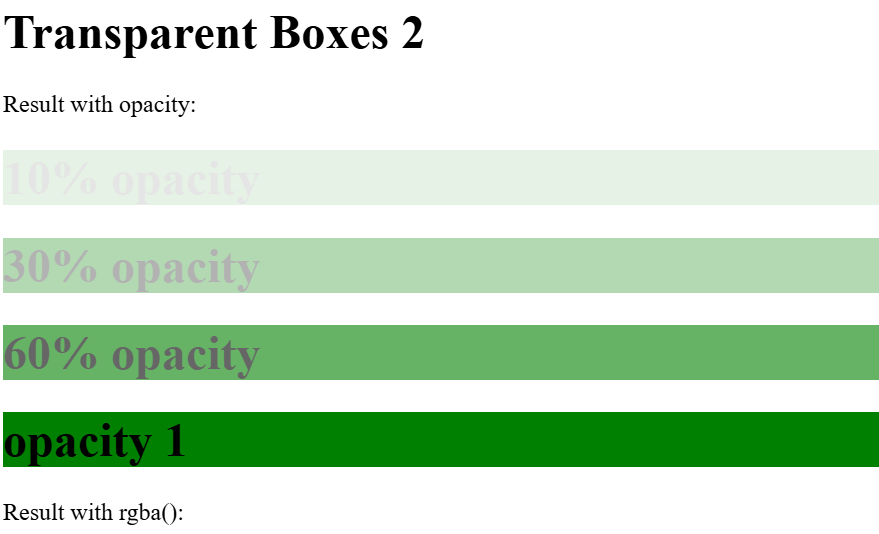
<h1> Transparent Boxes 2 </h1>
<p> Result with opacity: </p>
<div style="opacity:0.1;">
<h1> 10% opacity </h1>
</div>
<div style="opacity:0.3;">
<h1> 30% opacity </h1>
</div>
<div style="opacity:0.6;">
<h1> 60% opacity </h1>
</div>
<div>
<h1> opacity 1 </h1>
</div>
<p> Result with rgba(): <p>
<div> style="first">
<h1> 10% opacity </h1>
</div>
<div> style="second">
<h1> 30% opacity </h1>
</div>
<div> style="third">
<h1> 60% opacity </h1>
</div>
<div>
<h1> default </h1>
</div>
<p> Notice how the text gets transparent as
well as the background color when
using the opacity property. </p>
</body>
</html>
Result :