CSS Border Sides
CSS Border - Individual Sides
From the examples on the previous pages, you have seen that it is possible to specify a different border for each side.
In CSS, there are also properties for specifying each of the borders (top, right, bottom, and left):
Example
Demonstration of the different border colors:
<!DOCTYPE html>
<html>
<head>
<style>
p {
border-top-style:dotted;
border-right-style: solid;
border-bottom-style: dotted;
border-left-style: solid;
}
</style>
</head>
<body>
<h2>Individual Border Sides</h2>
<p>2 different border styles.</p>
</body>
</html>
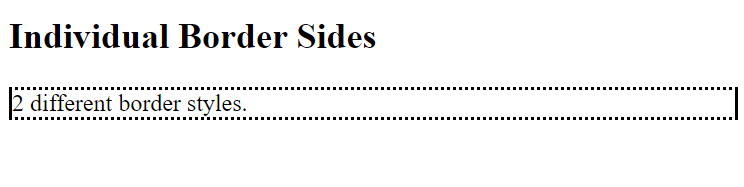
Result:

The example above gives the same result as this:
Example
Demonstration of the different border colors:
<!DOCTYPE html>
<html>
<head>
<style>
p {
border-style:dotted solid;
}
</style>
</head>
<body>
<h2>Individual Border Sides</h2>
<p>2 different border styles.</p>
</body>
</html>
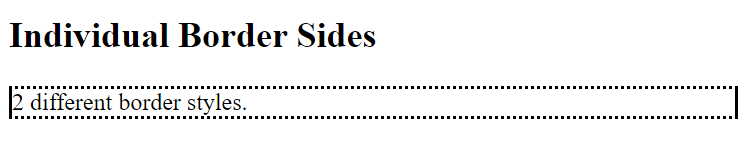
Result:

border-style: dotted
all four borders are dotted
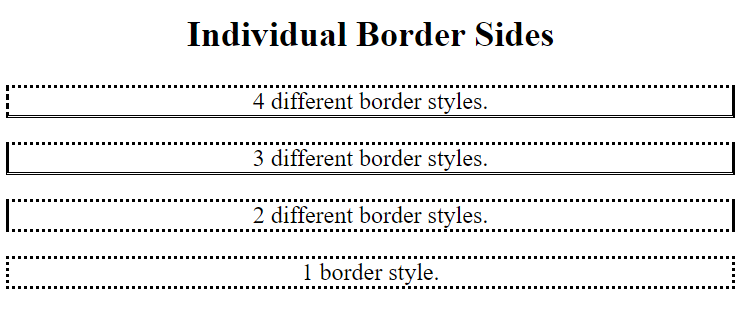
Example
<!DOCTYPE html>
<html>
<head>
<style>
body {
text-align:center;
}
/* four values */
p.four {
border-style:dotted solid double dashed;
}
/* three values */
p.three {
border-style:dotted solid double;
}
/* Two values */
p.three {
border-style:dotted solid;
}
/* One value */
p.one {
border-style:dotted;
}
</style>
</head>
<body>
<h2>Individual Border Sides</h2>
<p class="four">4 different border styles.</p>
<p class="three">3 different border styles.</p>
<p class="two">2 different border styles.</p>
<p class="one">1 border style.</p>
</body>
</html>
Result: