CSS Box Model
The CSS Box Model
In CSS, the term "box model" is used when talking about design and layout.
The CSS box model is essentially a box that wraps around every HTML element. It consists of: content, padding, borders and margins. The image below illustrates the box model:
Explanation of the different parts:
The box model allows us to add a border around elements, and to define space between elements.
Example
<!DOCTYPE html>
<html>
<head>
<style>
div {
background-color:lightblue;
width:300px;
border:15px solid yellow;
padding:50px;
margin:20px;
}
</style>
</head>
<body>
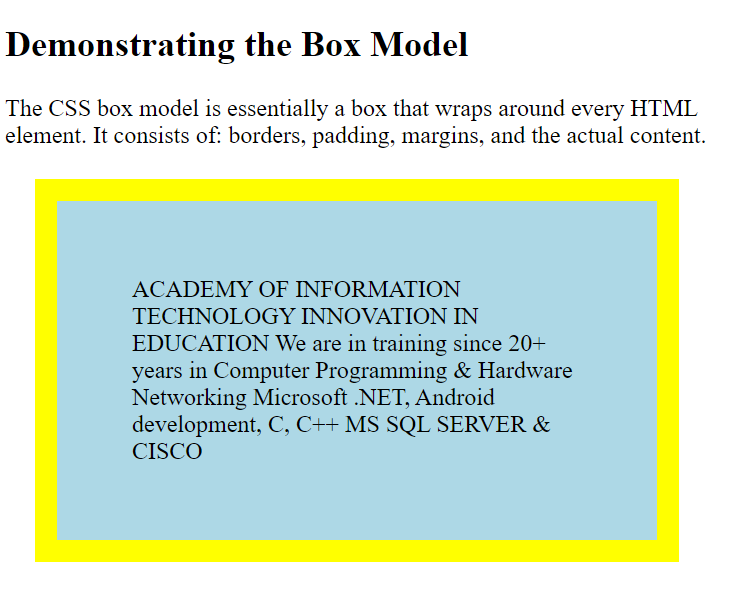
<h2>Demonstrating the Box Model</h2>
<p> The CSS box model is essentially a box that
wraps around every HTML element. It consists of: borders, padding,
margins, and the actual content.</p>
<div>ACADEMY OF INFORMATION
TECHNOLOGY
INNOVATION IN EDUCATION
We are in training since 20+ years in Computer
Programming & Hardware Networking
Microsoft .NET, Android development, C,
C++ MS SQL SERVER & CISCO</div>
</body>
</html>
Result:

Width and Height of an Element
In order to set the width and height of an element correctly in all browsers, you need to know how the box model works.
Example
<!DOCTYPE html>
<html>
<head>
<style>
div {
width:320px;
height:50px;
padding:10px;
border:5px solid gray;
margin:0;
}
</style>
</head>
<body>
<h2>Calculate the total width:</h2>
<img src="images (1).jpeg" width="350" height="263" alt="Klematis">
<div> (AIT) Academy of Information Technology
The total height of this element is 80px.</div>
</body>
</html>
Result: