CSS Colors
Colors are specified using predefined color names, or RGB, HEX, HSL, RGBA, HSLA values.
CSS Color Names
In CSS, a color can be specified by using a predefined color name:

Example
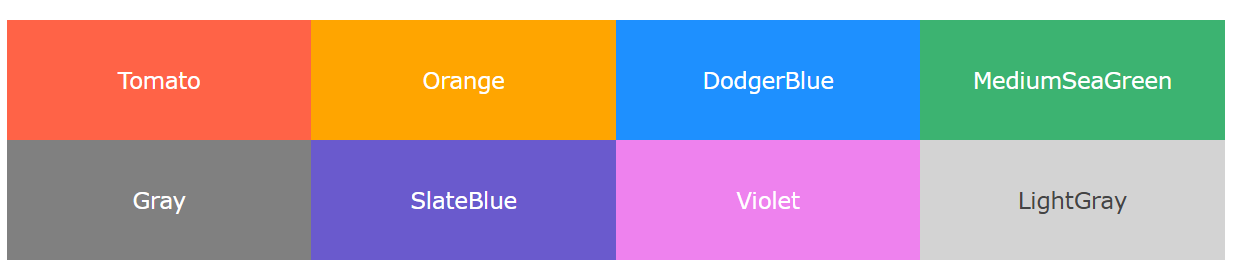
<!DOCTYPE html>
<html>
<body>
<h1>style="background-color:Tomato;">Tomato</h1>
<h1>style="background-color:Orange;">Orange</h1>
<h1>style="background-color:DodgerBlue;">DodgerBlue</h1>
<h1>style="background-color:MediumSeaGreen;">MediumSeaGreen</h1>
<h1>style="background-color:Gray;">Gray</h1>
<h1>style="background-color:SlateBlue;">SlateBlue</h1>
<h1>style="background-color:Violet;">Violet</h1>
<h1> style="background-color:LightGray;">LightGray</h1>
</body>
</html>
Result
CSS Background Color
You can set the background color for HTML elements:
Example
External styles are defined within the element, inside the
section of an HTML page:
<!DOCTYPE html>
<html>
<body>
<h1>style="background-color:DodgerBlue;">Hello World</h1>
<p>style="background-color:Tomato;">Lorem ipsum dolor sit amet, consectetuer
adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.
Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl
ut aliquip ex ea commodo consequat.</p>
</body>
</html>
Result

CSS Text Color
You can set the color of text:
Example
External styles are defined within the element, inside the
section of an HTML page:
<!DOCTYPE html>
<html>
<body>
<h3>style="color:Tomato;">Hello World</h3>
<p>style="color:DodgerBlue;">Lorem ipsum dolor sit amet,
consectetuer adipiscing elit,sed diam nonummy nibheuismod
tincidunt ut laoreet dolore magna aliquam erat volutpat.</p>
<p>style="color:MediumSeaGreen;">Ut wisi enim ad minim
veniam, quis nostrud exercitation ullamcorper suscipit
lobortis nisl ut aliquip ex ea commodo consequat..</p>
</body>
</html>
Result

CSS Border Color
You can set the color of borders:
Example
External styles are defined within the element, inside the
section of an HTML page:
<!DOCTYPE html>
<html>
<body>
<h1>style="border: 2px solid Tomato;">Hello World</h1>
<h1>style="border: 2px solid DodgerBlue;">Hello World</h1>
<h1>style="border: 2px solid Violet;">Hello World</h1>
</body>
</html>
Result