CSS HEX Colors
A hexadecimal color is specified with: #RRGGBB, where the RR (red), GG (green) and BB (blue) hexadecimal integers specify the components of the color.
HEX Value
In CSS, a color can be specified using a hexadecimal value in the form:
#rrggbbWhere rr (red), gg (green) and bb (blue) are hexadecimal values between 00 and ff (same as decimal 0-255).
For example, #ff0000 is displayed as red, because red is set to its highest value (ff) and the others are set to the lowest value (00).
To display black, set all values to 00, like this: #000000.
To display white, set all values to ff, like this: #ffffff.
Experiment by mixing the HEX values below:
#ff7e47
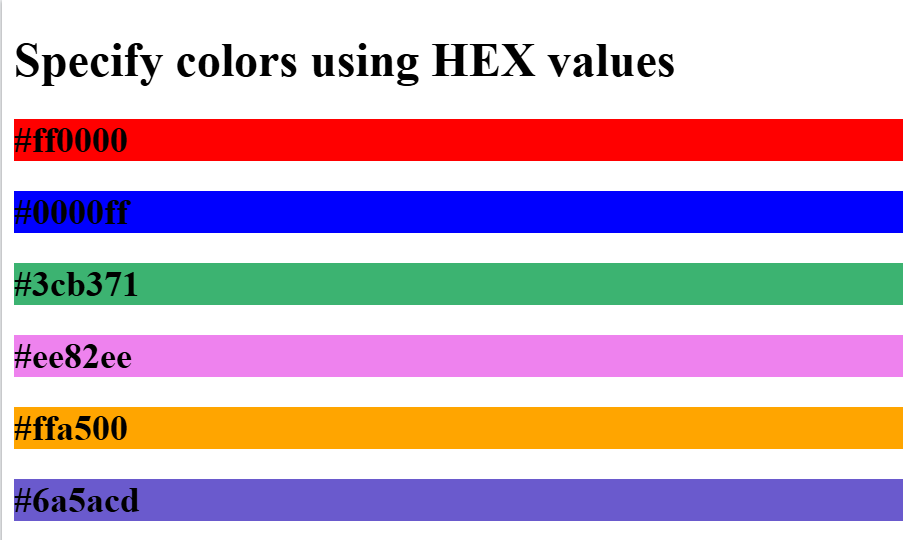
Example
<!DOCTYPE html>
<html>
<body>
<h2> style="background-color:#ff0000;">#ff0000</h2>
<h2> style="background-color:#0000ff;">#0000ff</h2>
<h2> style="background-color:#3cb371;">#3cb371</h2>
<h2> style="background-color:#ee82ee;">#ee82ee</h2>
<h2> style="background-color:#ffa500;">#ffa500</h2>
<h2> style="background-color:#6a5acd;">#6a5acd</h2>
</body>
</html>
Result:

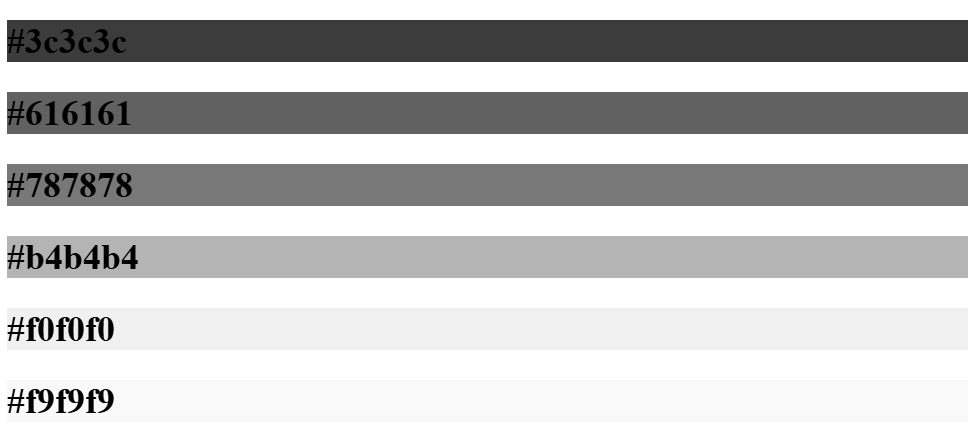
Example
<!DOCTYPE html>
<html>
<body>
<h2> style="background-color:#3c3c3c;">#3c3c3c</h2>
<h2> style="background-color:#616161;">#616161</h2>
<h2> style="background-color:#787878;">#787878</h2>
<h2> style="background-color:#b4b4b4;">#b4b4b4</h2>
<h2> style="background-color:#f0f0f0;">#f0f0f0</h2>
<h2> style="background-color:#f9f9f9;">#f9f9f9</h2>
</body>
</html>
Result:
Shades of gray
By using equal values for red, green, and blue, you will get different shades of gray: