CSS Text
CSS has a lot of properties for formatting text.
The color property is used to set the color of the text. The color is specified by:
Example
<!DOCTYPE html>
<html>
<head>
<style>
body {
color: blue;
}
h1 {
color: green;
}
</style>
</head>
<body>
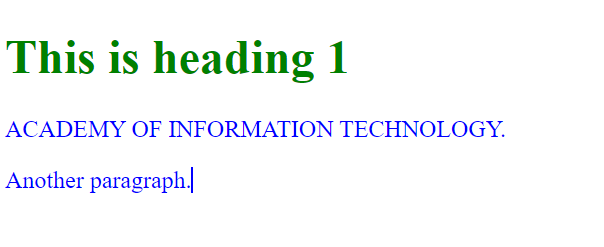
<h1>This is heading 1</h1>
<p>ACADEMY OF INFORMATION TECHNOLOGY.</p>
<p>Another paragraph</p>
</body>
</html>
Result:

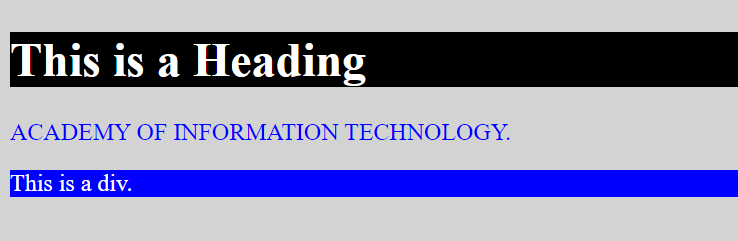
Text Color and Background Color
In this example, we define both the background-color property and the color property:
Example
<!DOCTYPE html>
<html>
<head>
<style>
body {
background-color: lightgrey;
color:blue;
}
h1 {
background-color: black;
color:white;
}
div {
background-color: blue;
color:white;
}
</style>
</head>
<body>
<h1>This is a Heading</h1>
<p>ACADEMY OF INFORMATION TECHNOLOGY.</p>
<div>This is a div</div>
</body>
</html>
Result: