CSS Layout - Overflow
The CSS overflow property controls what happens to content that is too big to fit into an area.
CSS Overflow
The overflow property specifies whether to clip the content or to add scrollbars when the content of an element is too big to fit in the specified area.
The overflow property has the following values:
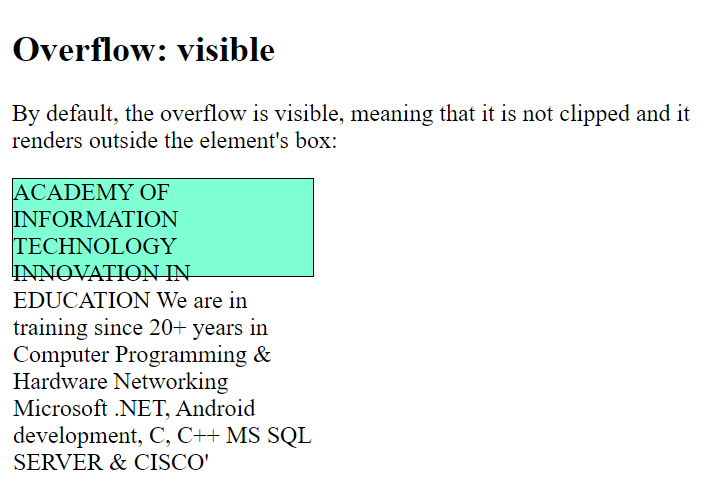
overflow: visible
By default, the overflow is visible, meaning that it is not clipped and it renders outside the element's box:
Example
<!DOCTYPE html>
<html>
<head>
<style>
div {
background-color: coral;
width: 200px;
height: 65px;
border: 1px solid;
overflow: visible;
}
</style>
</head>
<body>
<h2>Overflow: visible</h2>
<p>By default, the overflow is visible, meaning that it is not clipped and it renders outside the element's box:</p>
<div>ACADEMY OF INFORMATION
TECHNOLOGY
INNOVATION IN EDUCATION
We are in training since 20+ years in Computer
Programming & Hardware Networking
Microsoft .NET, Android development, C,
C++ MS SQL SERVER & CISCO'</div>
</body>
</html>
Result:

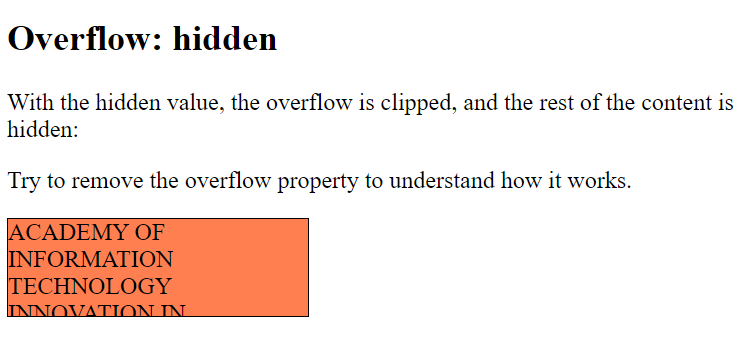
overflow: hidden
With the hidden value, the overflow is clipped, and the rest of the content is hidden:
Example
<!DOCTYPE html>
<html>
<head>
<style>
div {
background-color: coral;
width: 200px;
height: 65px;
border: 1px solid black;
overflow: hidden;
}
</style>
</head>
<body>
<h2>Overflow: hidden</h2>
<p>With the hidden value, the overflow is clipped, and the rest of the content is hidden:</p>
<p>Try to remove the overflow property to understand how it works.</p>
<div>ACADEMY OF INFORMATION
TECHNOLOGY
INNOVATION IN EDUCATION
We are in training since 20+ years in Computer
Programming & Hardware Networking
Microsoft .NET, Android development, C,
C++ MS SQL SERVER & CISCO'</div>
</body>
</html>
Result: