<html>
<head>
<title>dynamically change Option List </title>
<script>
function DisplayList(ElementValue)
{
with (document.forms.frm1)
{
{
if(ElementValue == 1)
op1 [0].text = "WPD"
op1 [0].value = 1
op1 [1].text = "PIC"
op1 [1].value = 2
op1 [2].text = "Maths"
op1 [2].value = 3
}
if(ElementValue == 2)
{
op1 [0].text = "OOP"
op1 [0].value = 1
op1 [1].text = "DSU"
op1 [1].value = 2
op1 [2].text = "DBMS"
op1 [2].value = 3
}
}
}
</script>
</head>
<body>
<form name="frm1" action="" method="post">
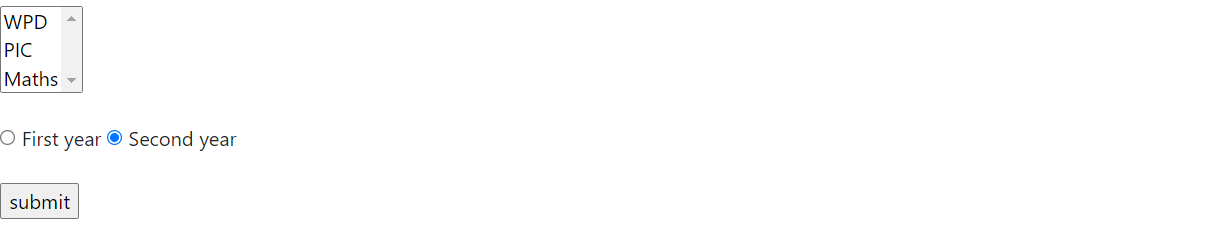
<select name="op1" size="3">
<option value="1"> WPD
<option value="2"> PIC
<option value="3"> Maths
</select>
<br>
<input type="radio" name="subjects" checked="true" value=1 onclick="DisplayList(this.value)">First year
<input type="radio" name="subjects" value=2 onclick="DisplayList(this.value)">Second year
<input type="Submit" name="Submit" value="submit">
</form>
</body>
</html>