<html>
<head>
<script>
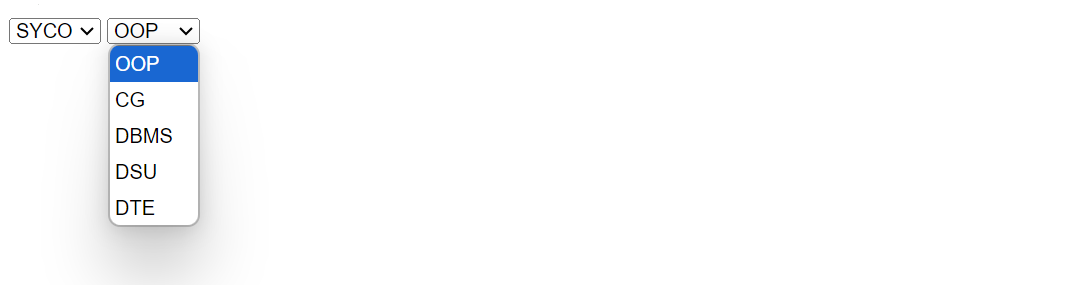
sy_sub = new Array("OOP","CG","DBMS","DSU","DTE");
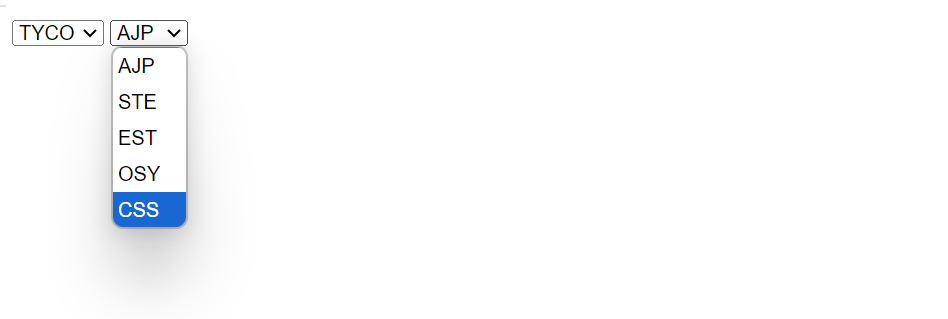
ty_sub = new Array("AJP","STE","EST","OSY","CSS");
function myFunction(sub)
{
var select=document.getElementById("student");
var s=select.options.length;
for(i=s;i>=0;i--)
{
select.options.remove(i);
}
var x=document.getElementById("mySelect").value;
if(x=="syco")
{
for(i=0;i<sy_sub.length;i++)
{
opt=document.createElement("option");
opt.value=sy_sub[i];
opt.textContent=sy_sub[i];
select.appendChild(opt);
}
}
else if(x=="tyco")
{
for(i=0;i<ty_sub.length;i++)
{
opt=document.createElement("option");
opt.value=ty_sub[i];
opt.textContent=ty_sub[i]
select.appendChild(opt);
}
}
else if(x=="class")
{
opt=document.createElement("option");
opt.value="class";
opt.textContent="Subjects";
select.appendChild(opt);
}
}
</script>
</head>
<body>
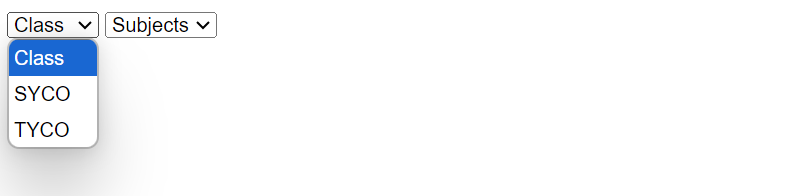
<select id="mySelect" onchange="myFunction(this)">
<option value="class"> Class </option>
<option value="syco"> SYCO </option>
<option value="tyco"> TYCO </option> </select>
<select id="student" name="student">
<option value="0"> Subjects </option> </select>
</body>
</html>