FileUpload
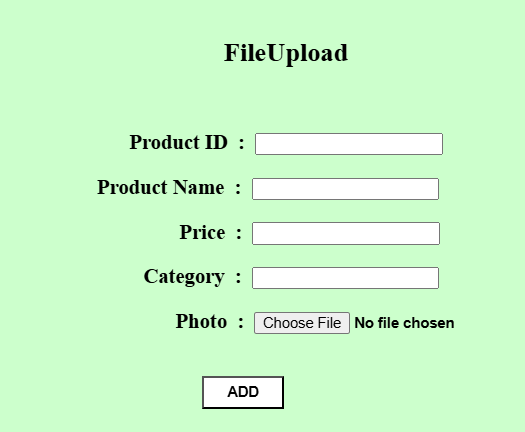
Design

FileUpload
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Data.SqlClient;
public partial class _Default : System.Web.UI.Page
{
protected void Button1_Click(object sender, EventArgs e)
{
SqlConnection con=new SqlConnection();
SqlCommand cmd=new SqlCommand();
con.ConnectionString=@"Data Source=DESKTOP-5H5O8UP\SQLEXPRESS1;Initial Catalog=AIT;Integrated Security=True";
con.Open();
cmd.Connection=con;
cmd.CommandText="insert into product1 values("+txtid.Text+",'"+txtpname.Text+"','"+txtprice.Text+"','"+txtcategory.Text+"','Photo/"+FileUpload1.FileName+"')";
cmd.ExecuteNonQuery();
FileUpload1.SaveAs(Server.MapPath("Photo/"+FileUpload1.FileName));
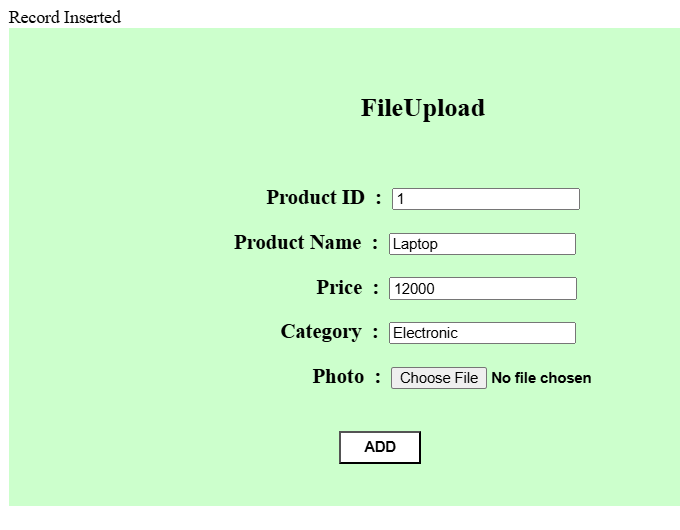
Response.Write("Record Inserted");
}
}
Write this code in a source code :
<td>
<img src="<%# Eval(" photo") %>" width="200" height="200" />
</td>
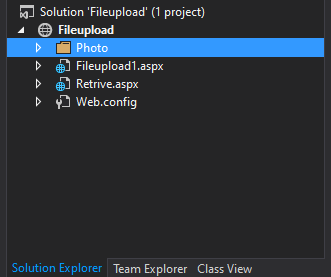
Add this photo folder

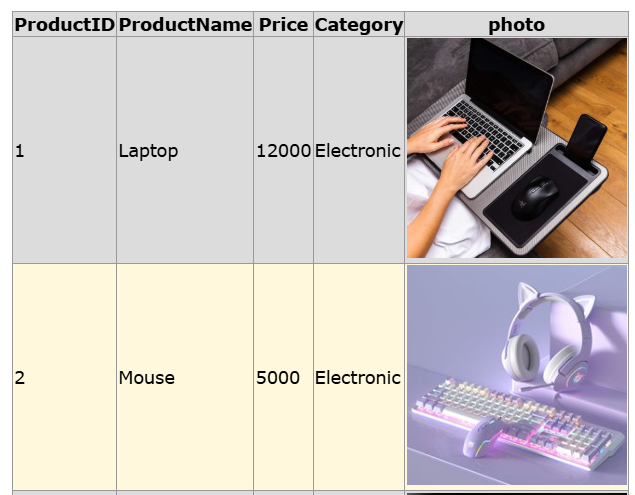
Output
File Upload

File Retrive