CSS Borders
The CSS border properties allow you to specify the style, width, and color of an element's border.

CSS Border Style
The border-style property specifies what kind of border to display.
The following values are allowed:
dotted- Defines a dotted borderdotted- Defines a dashed bordersolid- Defines a solid borderdouble- Defines a double bordergroove- Defines a 3D grooved border. The effect depends on the border-color valueridge- Defines a 3D ridged border. The effect depends on the border-color valueinset- Defines a 3D inset border. The effect depends on the border-color valueoutset- Defines a 3D outset border. The effect depends on the border-color valuenone- Defines no borderhidden- Defines a hidden borderThe border-style property can have from one to four values (for the top border, right border, bottom border, and the left border).
Example :
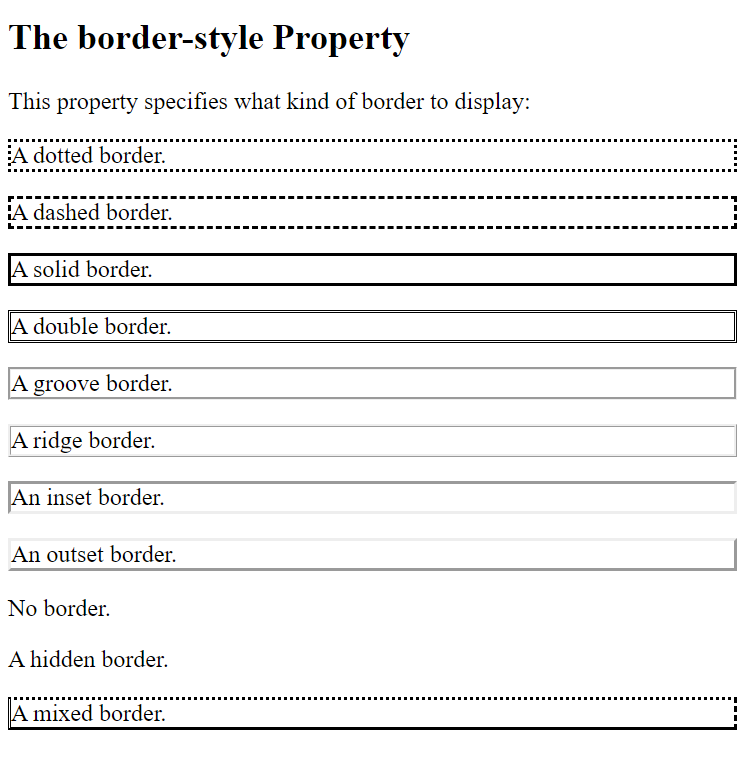
Demonstration of the different border styles:
<!DOCTYPE html>
<html>
<head>
<style>
p.dotted {border-style: dotted;};
p.dashed {border-style: dashed;};
p.solid {border-style: solid;};
p.double {border-style: double;};
p.groove {border-style: groove;};
p.ridge {border-style: ridge;};
p.inset {border-style: inset;};
p.outset {border-style: outset;};
p.none {border-style: none;};
p.hidden {border-style: hidden;};
p.mix {border-style: dotted dashed solid double;};
</style>
</head>
<body>
<p class="dotted">A dotted border.</p>
<p class="dashed">A dashed border.</p>
<p class="solid">A solid border.</p>
<p class="double">A double border.</p>
<p class="groove">A groove border.</p>
<p class="ridge">A ridge border.</p>
<p class="inset">An inset border.</p>
<p class="outset">An outset border.</p>
<p class="none">No border.</p>
<p class="hidden">A hidden border.</p>
<p class="mix">A mixed border.</p>
</body>
</html>
Result :