CSS Borders Width
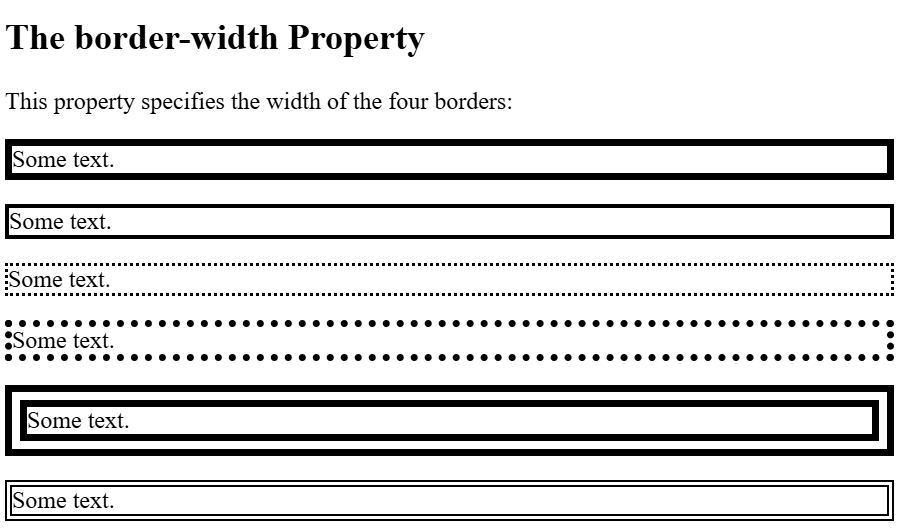
The border-width property specifies the width of the four borders.
Example :
Demonstration of the different border styles:
<!DOCTYPE html>
<html>
<head>
<style>
p.one {
border-style: solid;
border-width: 5px;
}
p.two {
border-style: solid ;
border-width: medium ;
}
p.three {
border-style: dotted;
border-width: 2px;
}
p.four {
border-style: dotted ;
border-width: thick ;
}
p.five {
border-style: double ;
border-width: 15px;
}
p.six {
border-style: double ;
border-width: thick;
}
</style>
</head>
<body>
<h2>border-width Property</h2>
<p>This property specifies the width of the four borders: </p>
<p class="one">Some text.</p>
<p class="two"> Some text.</p>
<p class="three">Some text.</p>
<p class="four">Some text.</p>
<p class="five">Some text.</p>
<p class="six">Some text.</p>
</body>
</html>
Result :

Example :
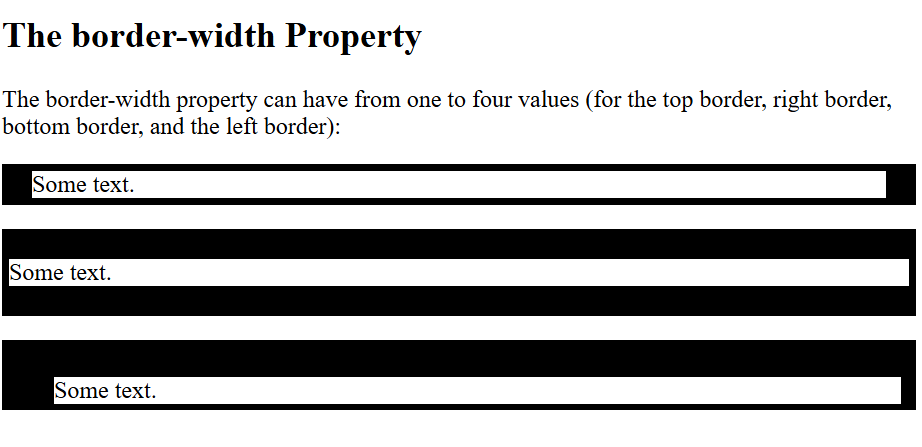
Specific Side Widths
The border-width property can have from one to four values (for the top border, right border, bottom border, and the left border):
<!DOCTYPE html>
<html>
<head>
<style>
p.one {
border-style: solid;
border-width: 5px 20px;
}
p.two {
border-style: solid;
border-width: 20px 5px;
}
p.three {
border-style: solid;
border-width: 25px 10px 4px 35px;
}
</style>
</head>
<body>
<h2> The border-width Property </h2>
<p> The border-width property can have from one to four values
(for the top border, right border, bottom border, and the left border): </p>
<p class="one">Some text.</p>
<p class="two">Some text.</p>
<p class="three">Some text.</p>
</body>
</html>
Result :