CSS Border Color
CSS Border Color
The border-color property is used to set the color of the four borders.
The color can be set by:
Note:If border-color is not set, it inherits the color of the element.
Example :
Demonstration of the different border colors:
<!DOCTYPE html>
<html>
<head>
<style>
p.one {
border-style: solid;
border-color: red;
}
p.two {
border-style: solid;
border-color: green;
}
p.three {
border-style: dotted;
border-color: blue;
}
</style>
</head>
<body>
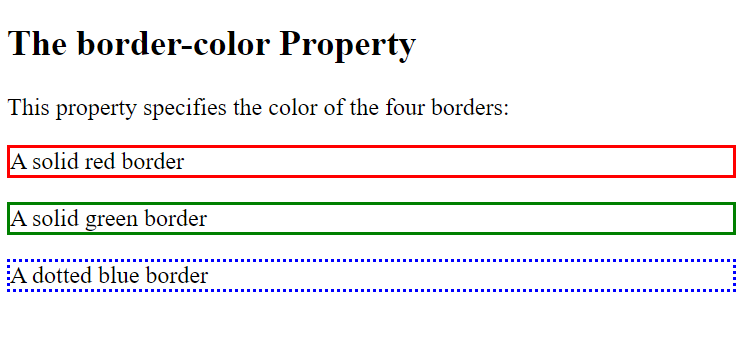
<h2> The border-color Property </h2>
<p> This property specifies the color of the four
borders:</p>
<p class="one"> A solid red border </p>
<p class="two"> A solid green border </p>
<p class="three"> A dotted blue border </p>
</body>
</html>
Result :

Example :
Demonstration of the different border colors:
<!DOCTYPE html>
<html>
<head>
<style>
p.one {
border-style: solid;
border-color: red green blue yellow;
}
</style>
</head>
<body>
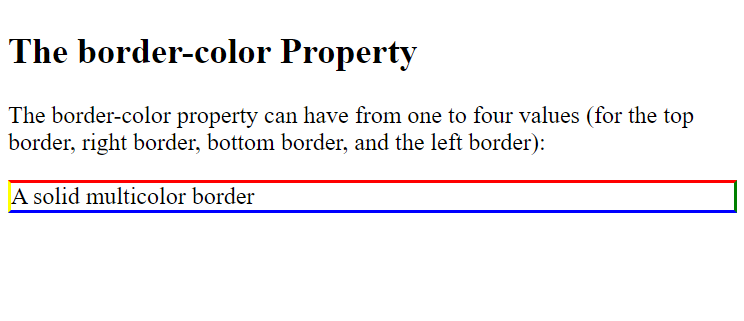
<h2> The border-color Property </h2>
<p> The border-color property can have from one to
four values (for the top border, right border,
bottom border, and the left border): </p>
<p class="one">A solid red border </p>
<p class="two">A solid green border</p>
<p class="three">A dotted blue border</p>
</body>
</html>
Result :

HEX Values
The color of the border can also be specified using a hexadecimal value (HEX):
Example :
<!DOCTYPE html>
<html>
<head>
<style>
p.one {
border-style: solid;
border-color: #ff0000;
}
p.two {
border-style: solid;
border-color: #0000ff;
}
p.three {
border-style: solid;
border-color: #bbbbbb;
}
</style>
</head>
<body>
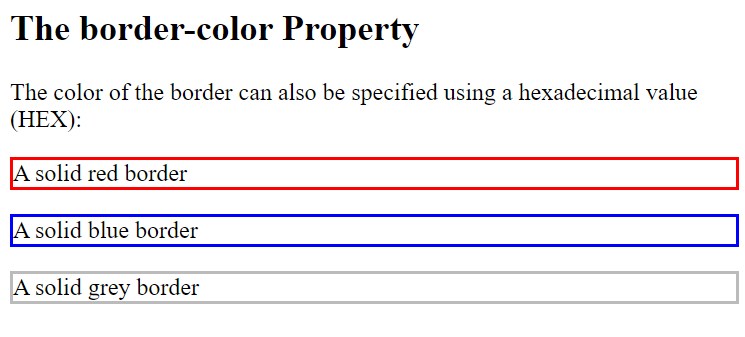
<h2> The border-color Property</h2>
<p> The color of the border can also be specified
using a hexadecimal value (HEX):</p>
<p class="one">A solid red border </p>
<p class="two">A solid blue border </p>
<p class="three">A solid grey border </p>
</body>
</html>
Result :

RGB Values
Or by using RGB values:
Example :
<!DOCTYPE html>
<html>
<head>
<style>
p.one {
border-style: solid;
border-color: rgb(255, 0, 0);;
}
p.two {
border-style: solid;
border-color: rgb(0, 0, 255);
}
p.three {
border-style: solid;
border-color: rgb(187, 187, 187);
}
</style>
</head>
<body>
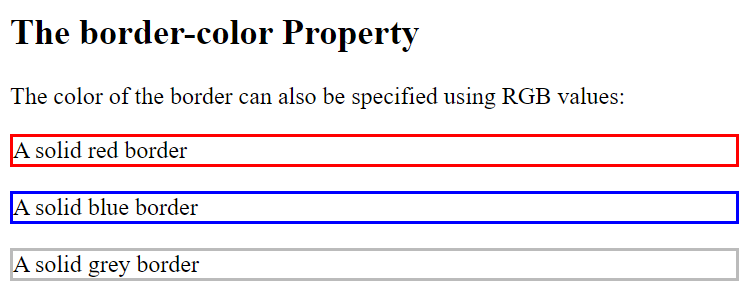
<h2> The border-color Property </h2>
<p> The color of the border can also be specified
using RGB values: </p>
<pclass="one">A solid red border</p>
<pclass="two">A solid blue border</p>
<pclass="three">A solid grey border</p>
</body>
</html>
Result :